2014-10-30 03:10:39
| emyuu cms 紹介② |
問い合わせ管理画面
問い合わせページからの問い合わせの一覧が表示されます。 どのように処理したかの履歴を書いたりしておけます。 処理済みを押すと、処理済み一覧に切り替えないと出ません。 切り替えは、

ここをクリックです。 問い合わせのメールは、管理者への登録メにも自動的に送られますが、 ここに処理内容を書いておくと、後々らくになります。
投稿記事画面 ここはHPの記事を更新する画面です。
 タイトルと投稿日時の一覧が表示されています。 非公開の記事はまだHPに公開されていません。公開中は公開されています。 ☆を押すごとに、切り替え作業ができます。
では、入力画面を押してみましょう。

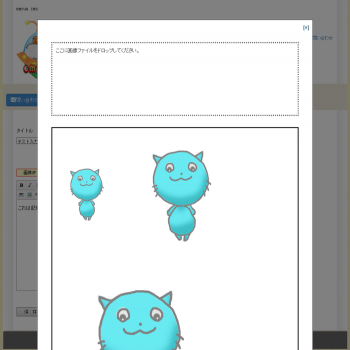
見てのとうりいたってシンプルです。 タイトルをいれずに、投稿すると、投稿日時になります。 画像を入れたい場合は、画像UPボタンを押すと、画面を覆うように、下記のような画面がでます。

UPする画像をここにドラッグして投げ込んでください。
このように、3段階の大きさで選べる画面が出てきます。一番下のものは、原寸大です。 すきな大きさをクリックしてください。
すると、書きかけの記事の一番下にその画像の大きさでupされます。 この、状態で画像のサイズを綺麗に変えるのは エディタの

をクリックします。 これは、HTMLのソースです。画像が汚くても構わない場合は、マウスでサイズ変更されても 構いませんがこれはHTMLのタグで大きさを指定しているだけなので、画像が汚くなります。 ソースのタグを開くと、
<img src="http://cms.emyuu.com/img/200_0/b234fc41cf1ac760fa4f71d4cfe71cc7.png" border="0"> といったイメージタグがあるソースがあります。ここの200_0は、imagemagickのサイズ指定 になっていますので、200を300にすると横300ピクセル縦自動になります。 ちなみに、0は自動です。y軸をかえて高さを合わせることもできます。0_200など、xもyも 変更してしまうと画像が変形していまうので、まず使うことはないですね。 ちなみに、0_0だけ特殊で原寸大を表します。
このように、imagemagickの機能をURLの取り込みで指定できるようにしたので、 このCMSを改造することにより簡単に、サムネイルをつくったり、画像の加工を行う 指示が出せます。
ちなみに、imagemagickは綺麗ですが処理が割と遅いので一度表示したサイズはキャッシュ として保存するようにしていますので、速度的には問題ありません。
記事を書いたら、又書きかけでも保存を押すようにしてください。 保存しただけでは、未公開として一覧に登録されるだけですので、こまめに保存し修正 するように癖をつけてください。
※何も本文がない場合はタイトルだけ入れても何も書き込みません。
|